728x90
**본 포스팅은 유튜브&인프런 John Ahn님의 노드 리액트 기초 강의를 참고하여 작성하였습니다.**
Create React App 구조

webpack 은 src 폴더는 관리해주는데 public 폴더는 관리하지 않는다.
따라서 앱에 이미지 파일을 넣고 싶으면 src 안에 넣어야 webpack이 모아주는 역할을 할 수 있다.
CRA to Our Boilerplate

HOC
component들을 갖는 function이다.
Auth라는 HOC가 있다고 해보자. (Auth = 어떤 사람이 자격이 있는지 없는지 체크하는 것)
admin component에 관리자만이 들어갈수있고 일반인은 못 들어가면
auth에서 이사람이 관리자인지 아닌지를 체크해서 들어올 수 있게 / 들어오지 못하게 하는 역할을 해준다.
로그인되지 않은 사람이 logged in component에 들어오려 하면 auth가 못 들어오게 막는다.
즉, auth안에 여러 컴포넌트를 넣어두고
자동적으로 이 auth hoc가 이사람이 자격 되는지 안되는지 판단해서 다음 액션을 취할 수 있게 하는 게 hoc이다.
꼭 auth가 아니더라도 많은 component들을 이용할수잇게 도와주는 역할을 한다.

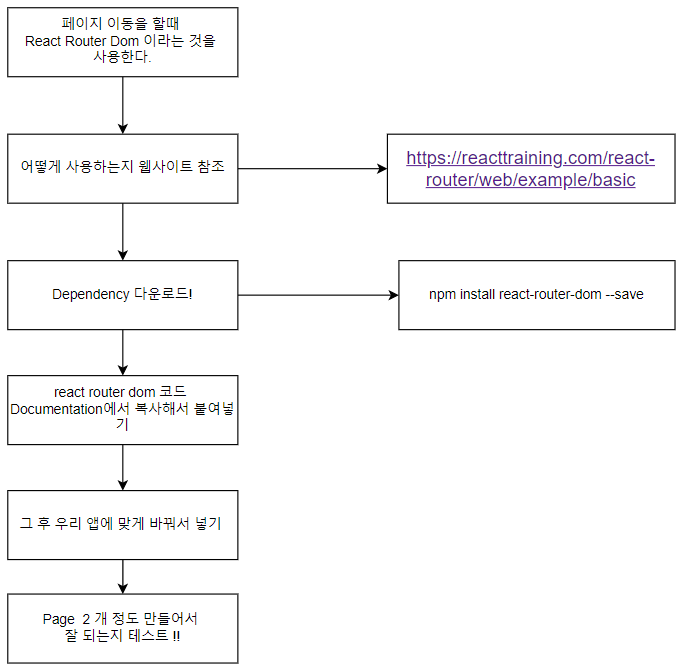
React Router Dom

import React from "react";
import {
BrowserRouter as Router,
Routes,
Route,
//Link
} from "react-router-dom";
import LandingPage from './components/views/LandingPage/LandingPage'
import LoginPage from './components/views/LoginPage/LoginPage'
import RegisterPage from './components/views/RegisterPage/RegisterPage'
function App() {
return (
<Router>
<div>
{/*
A <Routes> looks through all its children <Route>
elements and renders the first one whose path
matches the current URL. Use a <Routes> any time
you have multiple routes, but you want only one
of them to render at a time
*/}
<Routes>
<Route exact path="/" element= {<LandingPage />}/>
<Route exact path="/login" element= {<LoginPage />}/>
<Route exact path="/register" element= {<RegisterPage />}/>
</Routes>
</div>
</Router>
);
}
export default App
react router dom v5 ->v6 달라진 점
: https://reactrouter.com/docs/en/v6/upgrading/v5
https://velog.io/@soryeongk/ReactRouterDomV6#0-react-v168
728x90
'Study > Node&React_basic' 카테고리의 다른 글
| [노드/리액트 기초] #23~25. Proxy Server, Concurrently, CSS Framework (0) | 2022.02.06 |
|---|---|
| [노드/리액트 기초] #21~22. 데이터 Flow & Axios, CORS 이슈 & Proxy 설정 (0) | 2022.02.06 |
| [노드/리액트 기초] #15~17. React JS, Create-React-App, NPM vs NPX (0) | 2022.02.05 |
| [노드/리액트 기초] #13~14. Auth 기능, 로그아웃 기능 만들기 (0) | 2022.02.05 |
| [노드/리액트 기초] #11~12. 로그인 기능 with Bcrypt, 토큰 생성 with jsonwebtoken (0) | 2022.02.05 |




댓글